リョウです。今回は駆け出しのWEBデザイナーさん必見の内容です。
よくこんな悩みを聞くんですが、
- 案件をこなしていても、トータル月収がなかなか上がらない
- LPデザインの制作をいくつかもらっているけど1件5万円から単価が上がらない
- コーディングも身に付けたいけど、イマイチ苦手で学習がすすまない
など、こんな悩みがあるWEBデザイナーさんに伝えたいことは、
「月収20万ぐらいなら今のスキル感のままで全然達成できますよ!」ということ。
もちろん、2年~3年かけて今よりも高いデザインスキルを身に付けて、
高単価で案件がもらえる超人気WEBデザイナーになる道も一つかもしれません。
それも一つの方法なんだけど、もっとスピーディーに収入を上げながらスキルを高めていく方法があります。
知り合いに教えて結果がでている方法を今からお話していきますね。
デザインだけでなく実装まで巻き取ってしまう
例えば、商談で案件をうけるときにデザイン制作だけでなく、実装まで受注してしまえば単純に売上が倍以上になります。
具体例.
仮に、現在デザイン制作費を5万円でうけていたとします。そこから・・・
デザイン制作費:5万円
+
実装費 :5万円
計 :10万円
上記で受注すれば、1つの商談でいままでの倍の売上がたちます。
営業数や時間の労力は変わらずに、いきなり倍になった事例です。
このような案件を月に2件獲得できれば月20万になります。
月に2件なら現実的な数字です。
クライアント側のメリット
クライアント側のメリットとしては、「デザイン」と「コーディング」を別々の人に依頼しなくて済むので手間が減り、窓口が一つになって管理しやすいというメリットが生まれます。
自社でコーディングできる部署があってデザインだけ弱いという企業のパターンがありますが、
すでに業務過多で自社サイトまで手が回らないというケースは多いので、
上手く交渉できれば「デザイン~コーディング実装」まで、
まるっと全部任せたいという形で進んでいくことは意外と多いです。
だけど、実装(コーディング)できないんだけど・・・
実装はElementorを使えば解決します

Elementorとは
Elementorはページ構築用のツールのことで、これ使うだけでコードの知識なく直感的に WEBサイトやページが作れるようになるものです。
Elementorを使うことで、むちゃくちゃ高速でWEBサイトやLPを作れるようになります。
ちなみに、バリバリ知識のあるコーダーの人でもこれ使えば爆速でWEBサイトが完成しますよ。
elementorでできること
- コーディングなしで作れます
- PC・タブレット・スマホでデザインの使い分けも簡単にできる
- クオリティの高い公式テーマが充実している
- テーマやパーツを保存して使いまわせる
この4つを動画で解説しています。
コーディングした場合と比べると、こんなに制作時間に差がでます
例えば、簡単なコーポレートサイトのトップページを実装する場合
- コーディングした場合:8時間かかる
- Elementorで作った場合:2時間で完成
私が制作した場合は、これぐらい制作時間に差がでてきます。
もちろん、私はElementorの操作に慣れているので早い方ですが、慣れればこれぐらい短縮できます。
これを1ヶ月でみると・・・
Elementorで作った場合、コーディングしたときより単純計算で「4倍も多く」ページ制作をすることができるわけです。
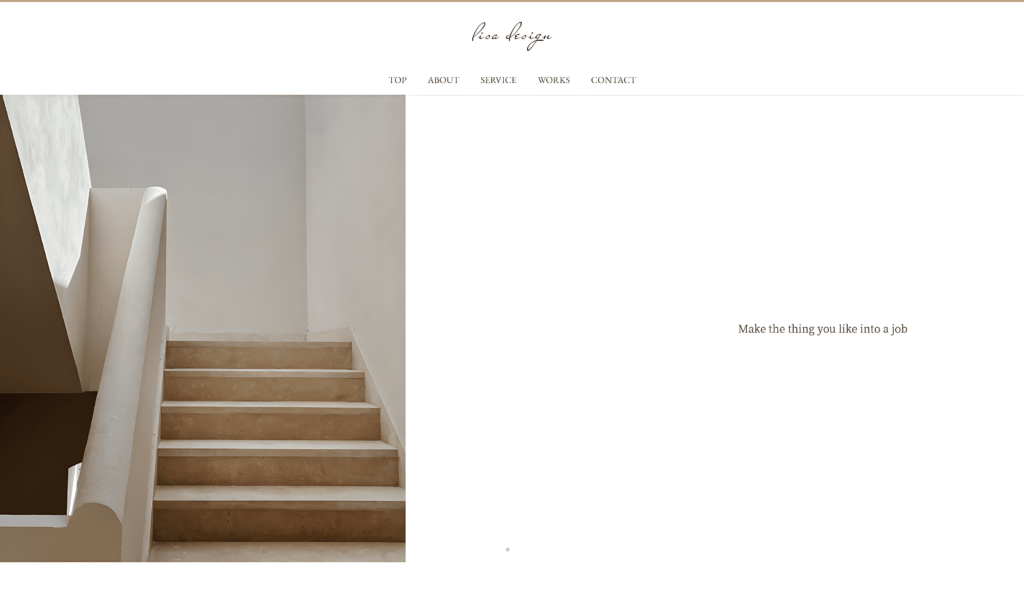
実際、elementorで作られたサイトを紹介します
どんなWEBサイトを作れるのか?気になるところだと思うので、少しだけ実サイトをご紹介しておきます。
(※私が制作したものではありません)
- イナバフォトスタジオ

- lisa design

「ノーコードだと使えない」なんて意見を聞きますが、それは使いこなせていないだけです。
実際、WEB制作会社でもElementorを使って制作しているところが徐々に増えています。
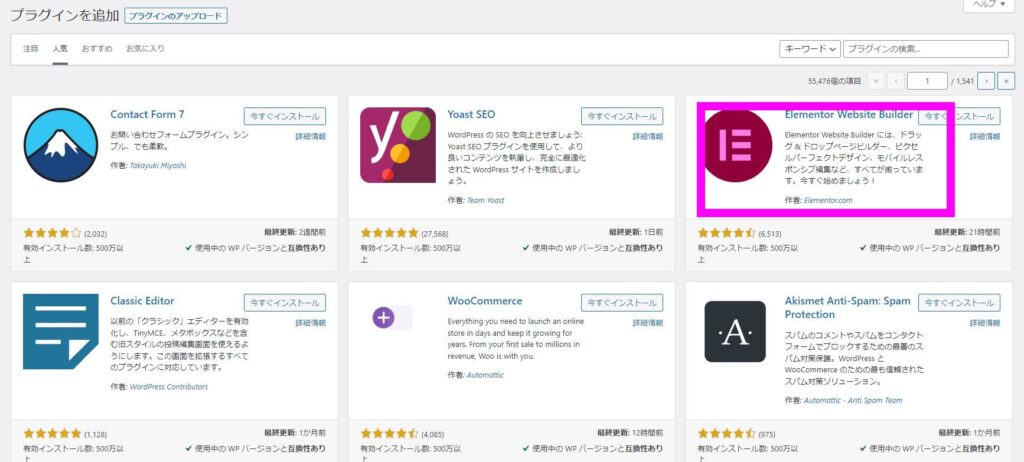
実は、Elementorはこんなに利用者が多いツールです

実はWordPressのプラグインを人気順で並び替えると、なんと記事作成時点では全プラグインの中で「3位」にランクインしています。
世界中で500万件以上インストールされている大人気プラグインなんですね。
いま全世界で「Chat GPT」などのAI系が伸びているのと同じように、
ページビルダー自体もぐんぐんと利用者が伸びている状況です。
そんなページビルダーの中でも目立っているのが「Elementor」なんです。
Elementorの利用がオススメな人
コーディングをしないWEBデザイナーさんがデザインの実装に使うには最適です。
なぜなら、既にあるデザインスキルに加えて付加価値をつけられるからです。
他にもコーディング学習中だけど、なんかシンドイと思っているコーダーさんにも救世主的なアイテムになります。
ただ個人的には「コーダーになるならしっかりと学習はしておくべき」という持論はありますが。
あとは、バリバリ知識のあるコーダーさんがElementorを使うのもアリです。
知識がある人がElementorを使うと、実装範囲がグンと広がります。
まとめ:WEBデザイナーならこの方法でスピーディーに収入アップできます
思うように収入が上がらないWEBデザイナーさんは、
この方法でWEB制作の実装案件もひきうけることで比較的早く収入をアップさせることができます。
だって、Elementorの使い方をマスターすればいいだけだからです。
実際、私の知り合いに教えてみて結果がでている方法なので興味があれば挑戦してみてください。